In today’s fast-paced digital age, mobile devices have become integral to our lives. From browsing social media to online shopping, most internet activity happens on mobile devices. As such, having a mobile-friendly website is no longer a luxury; it’s necessary for any business or brand looking to succeed online.
What Is a Mobile-Friendly Website?

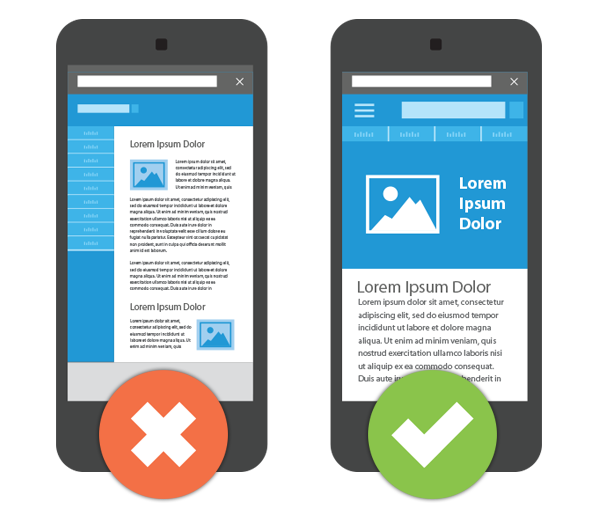
A mobile-friendly website adjusts seamlessly to various screen sizes and devices, offering an optimal user experience regardless of whether it’s accessed on a smartphone, tablet, or desktop. Key features include responsive design, fast loading times, and easy navigation.
Why Mobile-Friendly Websites Matter
1. SEO Boost
Google prioritizes mobile-friendly websites in its search rankings. With mobile-first indexing, Google predominantly uses the mobile version of a site’s content for ranking and indexing. Without a mobile-optimized site, your search visibility could take a significant hit.
2. Enhanced User Experience
Visitors expect seamless navigation and fast loading times. A mobile-friendly site ensures users don’t need to zoom in, scroll horizontally, or face layout issues. Positive user experiences lead to longer browsing times and lower bounce rates.
3. Increased Conversion Rates
A smooth mobile experience directly impacts conversion rates. If potential customers struggle to navigate your site or complete transactions on their phones, they will likely abandon it and turn to competitors.
4. Wider Audience Reach
With over half of global web traffic coming from mobile devices, businesses risk missing out on a massive audience if their websites aren’t mobile-friendly.
5. Staying Competitive
In many industries, competitors have already optimized their websites for mobile users. To remain competitive, your website needs to meet or exceed these standards.
Key Features of a Mobile-Friendly Website

1. Responsive Design
Responsive design ensures that your website adjusts to fit any screen size, offering a seamless experience for users on any device.
2. Optimized Images
Images should be compressed to load quickly without sacrificing quality. Slow-loading visuals can drive users away.
3. Simplified Navigation
Menus and navigation buttons should be clear, accessible, and easy to use on small screens.
4. Readable Text
Font sizes and styles should be legible on mobile devices without zooming in.
5. Fast Loading Times
Mobile users expect websites to load within seconds. Optimizing your site’s speed is crucial for retaining visitors.
How to Make Your Website Mobile-Friendly
1. Adopt Responsive Web Design
Ensure your site automatically adapts to different screen sizes. Most modern web platforms offer responsive templates and themes.
2. Test Your Website
Use tools like Google’s Mobile-Friendly Test to identify and fix issues that may affect your site’s usability on mobile devices.
3. Optimize for Speed
Compress images, enable browser caching, and minimize code to improve loading times.
4. Simplify Content
Break up long paragraphs, use bullet points, and ensure calls-to-action (CTAs) are clear and accessible.
5. Avoid Flash Content
Flash is outdated and not supported by most mobile browsers. Use HTML5 for animations and videos.
Conclusion
A mobile-friendly website is essential in today’s digital landscape. It improves user experience and SEO and ensures your business stays competitive in a mobile-first world. Whether building a new site or updating an existing one, investing in mobile optimization is a step toward long-term success.