Web design has evolved significantly, moving beyond static pages to create dynamic and engaging user experiences. One of the most impactful trends in modern web design is the integration of 3D elements and animations. These techniques can enhance visual appeal, improve user interaction, and create immersive experiences that engage visitors. This blog post will explore the benefits of integrating 3D elements and animations into web design and offer practical tips for implementing them effectively.
The Benefits of 3D Elements and Animations in Web Design
Enhanced Visual Appeal
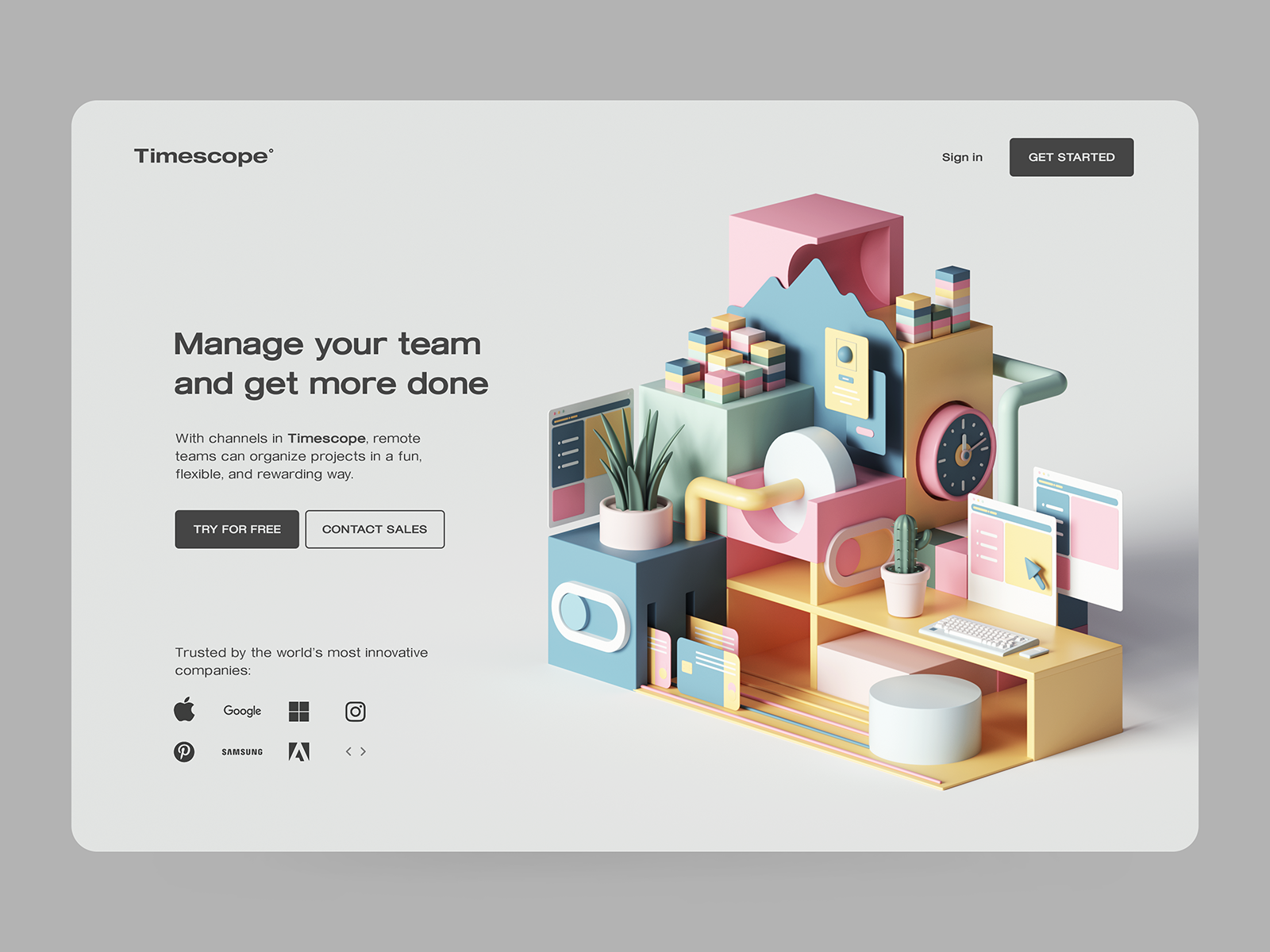
3D elements and animations add depth and realism to web design, making websites visually captivating. This can be particularly effective for product presentations, where 3D models allow users to see items from multiple angles and better understand their features.
Improved User Interaction
Animations and 3D graphics can guide users through a website, making navigation more intuitive and engaging. Interactive elements like animated buttons, hover effects, and 3D transitions can create a seamless and enjoyable browsing experience.
Increased Engagement
Dynamic and visually appealing websites attract and retain users better than static ones. 3D animations can capture attention and encourage users to explore the site more, leading to higher engagement rates.
Techniques for Integrating 3D Elements and Animations
Use of WebGL for 3D Graphics
WebGL (Web Graphics Library) is a powerful tool for rendering 3D graphics in web browsers. It allows for creating complex and interactive 3D models directly on web pages, enhancing the visual experience without requiring additional plugins.
CSS Animations and Transitions
CSS animations and transitions are essential for adding movement and interactivity to web elements. Simple animations like fades, slides, and rotations can make a website feel more dynamic. Combining CSS with JavaScript can further enhance the complexity and interactivity of animations.
SVG for Scalable 3D Graphics
SVG (Scalable Vector Graphics) is ideal for creating sharp, scalable images that look great on any screen size. SVGs can be animated using CSS and JavaScript, making them versatile for adding 3D elements to your web design.
Parallax Scrolling
Parallax scrolling involves the background of a web page moving at a speed different from the foreground, creating a 3D effect. This technique can add depth and make the website experience more engaging and interactive.
Tips for Effective Implementation

Prioritize Performance
While 3D elements and animations can enhance a website, they can also impact loading times and performance. Optimize graphics and use performance-enhancing techniques like lazy loading to ensure a smooth user experience.
Keep User Experience in Mind
Animations and 3D elements should enhance the user experience, not detract from it. Avoid overloading pages with excessive animations, distracting and slowing down the site. Focus on subtle, meaningful animations that guide and engage users.
Test Across Devices
Ensure your 3D elements and animations work well across different devices and browsers. Mobile optimization is crucial, as many users access websites on their smartphones. Test performance and responsiveness to provide a consistent experience for all users.
Use Animations to Tell a Story
Animations can be powerful storytelling tools. They can convey information, illustrate concepts, or guide users through a narrative. Well-designed animations can make content more memorable and impactful.
Integrating 3D elements and animations into web design offers numerous benefits, from enhancing visual appeal to improving user interaction and engagement. By leveraging tools like WebGL, CSS animations, and SVGs, and focusing on performance and user experience, you can create dynamic and immersive websites that stand out in the digital landscape. Embrace the power of 3D and animated elements to elevate your web design and provide users with a captivating and enjoyable experience.