In today’s digital world, it’s more important than ever to design websites accessible to everyone, including individuals with disabilities. Web accessibility ensures that all users, regardless of physical, sensory, or cognitive abilities, can navigate, interact with, and understand your content. By following accessibility best practices, you comply with legal standards and create a more inclusive web experience. In this blog, we’ll explore the key principles of web accessibility and provide practical tips for designing websites that cater to all users.
1. What Is Web Accessibility?
Web accessibility refers to making websites and digital content usable by people with disabilities. This includes individuals with visual, auditory, motor, or cognitive impairments who may face challenges using standard web interfaces.
Why Accessibility Matters:
- Inclusivity: Accessible design ensures that everyone can engage with your website regardless of their abilities.
- Legal Compliance: Many countries have laws, such as the Americans with Disabilities Act (ADA) and the Web Content Accessibility Guidelines (WCAG), that require websites to be accessible.
- Improved User Experience: Accessibility features, such as keyboard navigation and text alternatives, often improve the overall user experience for everyone, including those without disabilities.
2. Key Principles of Accessible Web Design
Several core principles of web accessibility help ensure your website is usable for all users. These principles are outlined in the Web Content Accessibility Guidelines (WCAG), which provide a comprehensive framework for making websites accessible.
The Four Main Principles (POUR):
- Perceivable: Content should be presented in a way that all users can perceive, regardless of their abilities. This includes providing text alternatives for non-text content, such as images, videos, and audio.
- Operable: The website should be accessible to all users. This means ensuring keyboard navigation is possible and that interactive elements are easy to use.
- Understandable: The content and interface should be easy for all users to understand. This involves using clear, simple language and ensuring that content is readable and predictable.
- Robust: Content must be robust enough to be interpreted by various devices, including assistive technologies like screen readers.
3. Best Practices for Accessible Web Design
Designing an accessible website doesn’t have to be complicated. By incorporating a few key practices, you can significantly improve your site’s accessibility.
1. Provide Text Alternatives (Alt Text)

For users with visual impairments, screen readers are used to describe images and graphics. Providing descriptive alt text ensures that images are accessible to these users.
- Best Practice: Write descriptive alt text that clearly explains the content or purpose of the image, rather than just stating “image of.”
2. Ensure Keyboard Navigation
Some users may be unable to use a mouse and rely on a keyboard to navigate a website. All interactive elements like links, buttons, and forms should be accessible via keyboard navigation.
- Best Practice: Test your website by navigating using only the keyboard (using the Tab key) to ensure that all elements can be accessed.
3. Use Clear and Simple Language
Complex language can make it difficult for users with cognitive disabilities to understand your content. Clear, concise language makes your website more accessible and improves user experience.
- Best Practice: Avoid jargon, technical terms, and long sentences. Use bullet points or headings to break up content and make it easier to digest.
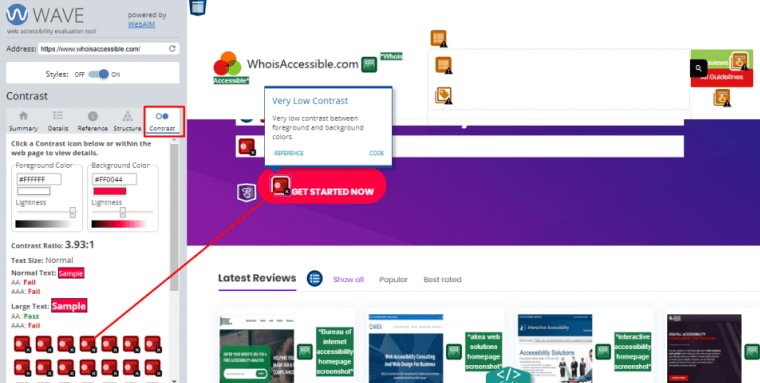
4. Ensure Sufficient Color Contrast
Users with visual impairments, including color blindness, may have difficulty reading text with poor contrast. Ensuring sufficient contrast between text and background colors makes your content more readable.
- Best Practice: Use online contrast checkers to ensure your color choices meet accessibility standards (WCAG requires a contrast ratio of at least 4.5:1 for regular text).
5. Provide Closed Captions and Transcripts for Multimedia
For users with hearing impairments, providing captions or transcripts for videos and audio content is essential for accessibility.
- Best Practice: Include closed captions for all video content and provide text transcripts for podcasts or audio files.
6. Design for Screen Readers
Screen readers are assistive technologies that read aloud the content of a website. Ensuring that your site’s structure and content are compatible with screen readers improves accessibility for visually impaired users.
- Best Practice: Use proper HTML tags (such as heading tags and ARIA landmarks) to structure your content so that screen readers can easily interpret it.
4. Common Accessibility Tools and Resources

Several tools and resources are available to help you evaluate and improve the accessibility of your website.
Accessibility Tools:
- WAVE (Web Accessibility Evaluation Tool): A free tool that evaluates your site’s accessibility and provides feedback on areas that need improvement.
- Axe Accessibility Tool: A browser extension that helps identify accessibility issues in your website’s code.
- Contrast Checker: A simple tool that allows you to check the contrast ratio of text and background colors to ensure they meet accessibility standards.
Resources for Learning More:
- Web Content Accessibility Guidelines (WCAG): The official guidelines for web accessibility.
- Accessible Rich Internet Applications (ARIA): A set of attributes that can be added to HTML to enhance accessibility for assistive technologies.
- W3C Web Accessibility Initiative (WAI): A comprehensive resource for web accessibility education, guidelines, and tools.
5. Why Accessibility Benefits Everyone
While web accessibility primarily focuses on individuals with disabilities, the benefits extend far beyond that group. Accessible design improves usability for all users, including those without disabilities.
Universal Benefits of Accessibility:
- Improved SEO: Many accessibility features, such as alt text and clear navigation, also improve search engine optimization (SEO).
- Better Mobile Experience: Accessible design principles, like keyboard navigation and readable text, enhance the mobile experience.
- Wider Audience Reach: By making your website accessible, you open it up to a broader audience, including users who may have been excluded due to accessibility barriers.
Designing for All Users
Designing for accessibility is not only the right thing to do but also enhances the overall user experience and makes your website more inclusive. By following best practices like providing text alternatives, ensuring keyboard navigation, and using clear language, you can create a website that serves all users, regardless of their abilities, whether you’re building a new website or improving an existing one, making accessibility a priority will benefit both your users and your business in the long run.