File Size vs. Image Size: What Matters for SEO?
What Is Image Size?
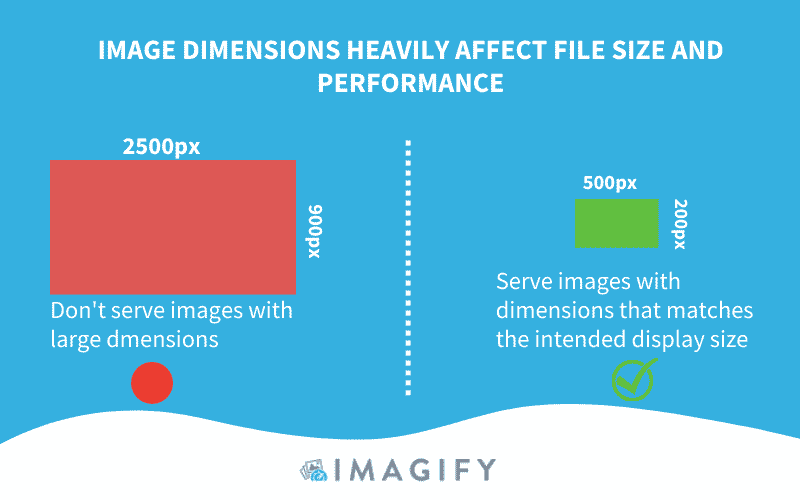
Image size (also called image dimensions) refers to the width and height of an image, typically measured in pixels (e.g., 1920×1080 px). It determines how much space the image takes up visually on a webpage.

Why It Matters:
- Affects layout and design
- Impacts how responsive the image is across devices
- Large dimensions can lead to unnecessary bandwidth usage if not optimized
What Is File Size?
File size is the amount of storage space an image takes up, usually measured in kilobytes (KB) or megabytes (MB). It depends on:
- Image format (JPG, PNG, WebP)
- Compression level
- Color depth and detail
Why It Matters:
- Directly affects page load speed
- Slower pages can hurt SEO and user experience
- Large file sizes increase bounce rates and reduce engagement
How File Size and Image Size Interact
While related, they’re not the same:
- A large image size (e.g., 3000×2000 px) can be compressed to a small file size (e.g., 300 KB)
- A small image with poor compression might still have a large file size
Optimizing both ensures your site is visually sharp and technically efficient.
SEO Impact of Poorly Optimized Images
- Slow Load Times: Large files delay page rendering
- Poor Mobile Performance: Non-responsive images reduce usability
- Lower Rankings: Google prioritizes fast-loading, mobile-friendly pages
- Increased Bounce Rates: Users leave if pages take too long to load
Best Practices for Optimizing Both Image and File Size
1. Resize Images to Fit Display Needs

Don’t upload a 4000×3000 px image if your site only displays it at 800×600 px. Resize it before uploading.
2. Compress Images
Use tools like TinyPNG, Squoosh, or ImageOptim to reduce file size without sacrificing quality.
3. Use Next-Gen Formats
WebP or AVIF formats offer superior compression compared to JPG or PNG.
4. Serve Responsive Images
Use the HTML srcset attribute to deliver different image sizes based on device screen resolution.
5. Implement Lazy Loading
Defer offscreen image loading to improve initial page speed and reduce resource use.
Conclusion
Understanding the difference between file size and image size is vital for optimizing your website’s SEO performance. By managing dimensions and reducing file weight, you ensure faster load times, better rankings, and a more enjoyable user experience. Always aim to balance visual quality with speed—and your SEO efforts will thank you.